1. 미디어파이프(Mediapipe)를 활용한 AI Web페이지 개발하기
미디어파이프는 사용하기 편하게 라이브러리 형태로 모듈화되어 제공되는데 지원가능한 환경이나 언어가 매우 다양해 Andoid, iOS, C++, Python, JavaScript, Coral 등이 지원된다. 이중에서 JavaScript언어 지원기능을 사용하면 미디어파이프 AI기능이 포함된 Web 페이지를 손쉽게 개발할 수 있다.
미디어파이프에서 JavaScript 방식으로 제공하는 모듈들은 다음과 같다.
이외에 다음과 같은 추가 모듈이 제공된다.
- @mediapipe/drawing_utils - Utilities to draw landmarks and connectors.
- @mediapipe/camera_utils - Utilities to operate the camera.
- @mediapipe/control_utils - Utilities to show sliders and FPS widgets.
2.설치
위의 모듈들은 NPM 패키지형태로 제공되는데 이를 자체 웹서버에 설치하려면 npm install명령으로 가능하다. 즉 손모양인식을 위한 hands모듈은 "npm install @mediapipe/hands."라는 명령어로 설치하면 된다. 그러나 웹서버가 인터넷환경에서 운영될 것이라면 굳이 자체 서버에 설치할 필요도 없이 구글에서 제공하는 사이트를 링크걸어 사용하면 된다.
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/drawing_utils@0.1/drawing_utils.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/holistic@0.1/holistic.js" crossorigin="anonymous"></script>
</head>
3.샘플 웹페이지
-HTML 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/camera_utils/camera_utils.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/control_utils/control_utils.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/drawing_utils/drawing_utils.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/hands/hands.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<video class="input_video"></video>
<canvas class="output_canvas" width="1280px" height="720px"></canvas>
</div>
</body>
</html>5~8 line : 세가지 유티리티 모듈과 손동작 인식 AI 모델기능인 hands.js를 링크하는 것 만으로 필요한 미디어파이프 기능을 모두 사용할 수 있다
-CSS
body {
bottom: 0;
font-family: 'Titillium Web', sans-serif;
color: white;
left: 0;
margin: 0;
position: absolute;
right: 0;
top: 0;
transform-origin: 0px 0px;
overflow: hidden;
}
.container {
position: absolute;
background-color: #596e73;
width: 100%;
max-height: 100%;
}
.input_video {
display: none;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
&.selfie {
transform: scale(-1, 1);
}
}
.output_canvas {
max-width: 100%;
display: block;
position: relative;
left: 0;
top: 0;
}
-JavaScript
<script type="module">
const videoElement = document.getElementsByClassName('input_video')[0];
const canvasElement = document.getElementsByClassName('output_canvas')[0];
const canvasCtx = canvasElement.getContext('2d');
function onResults(results) {
canvasCtx.save();
canvasCtx.clearRect(0, 0, canvasElement.width, canvasElement.height);
canvasCtx.drawImage(
results.image, 0, 0, canvasElement.width, canvasElement.height);
if (results.multiHandLandmarks) {
for (const landmarks of results.multiHandLandmarks) {
drawConnectors(canvasCtx, landmarks, HAND_CONNECTIONS,
{color: '#00FF00', lineWidth: 5});
drawLandmarks(canvasCtx, landmarks, {color: '#FF0000', lineWidth: 2});
}
}
canvasCtx.restore();
}
const hands = new Hands({locateFile: (file) => {
return `https://cdn.jsdelivr.net/npm/@mediapipe/hands/${file}`;
}});
hands.setOptions({
maxNumHands: 2,
minDetectionConfidence: 0.5,
minTrackingConfidence: 0.5
});
hands.onResults(onResults);
const camera = new Camera(videoElement, {
onFrame: async () => {
await hands.send({image: videoElement});
},
width: 1280,
height: 720
});
camera.start();
</script>24~28 Line : 손동작 인식 AI모델을 실행할 때 option으로 인식할 최대 손모양 갯수, 최소 신뢰도 값을 지정한다.
6 ~ 19 Line : 손동작 인식 AI모델 실행결과에 따른 처리
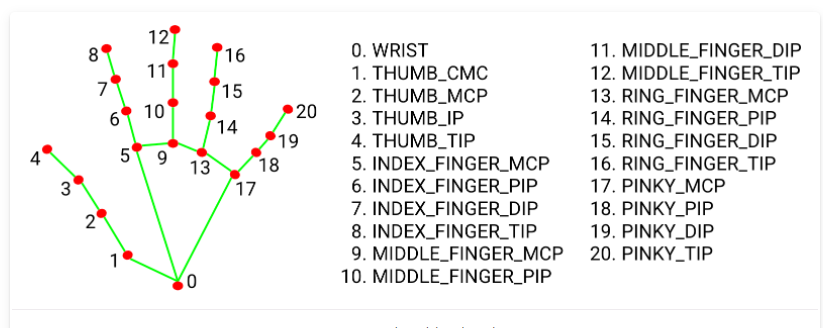
12 ~ 16 Line : 인식된 손가락 Landmark 좌표를 이용하여 원하는 기능의 동작을 프로그램할 수 있다.

9~10 Line의 촬영이미지 Display 부분을 삭제하면 다음과 같이 인식된 손가락 모양만 표시된다.

4. 테스트 사이트
다음 링크에 접속하면 Codepen 기능을 이용하여 구글에서 제공하는 데모 프로그램을 동작시켜 볼 수 있고, 여기에서 내용을 수정해 가면서 작동되는 내용을 즉석에서 테스트 확인해 볼 수도 있다.
MediaPipe - Hands
...
codepen.io
'메이킹프로젝트 > AI 툴과 프로젝트' 카테고리의 다른 글
| 미디어파이프(MediaPipe)로 AI python프로그램 개발하기 (0) | 2021.08.19 |
|---|---|
| 구글 AI 프레임워크 미디어파이프(MediaPipe) 소개 (1) | 2021.08.02 |
| Teachable Machine 재미있는 개발 프로젝트들 (0) | 2021.03.12 |
| Teachable Machine 에서 제작된 AI학습모델로 웹서비스 만들기 (0) | 2021.03.10 |
| Teachable Machine으로 AI머신러닝 실습 (0) | 2021.03.01 |